Illustrator How to Make a Pattern that Repeats Seamlessly
One of the many powerful aids to illustration in Adobe Illustrator is the facility to create and use repeating patterns. Patterns can save a huge amount of both time and processing power - without them we’d be stepping and repeating objects until the cows came home.Illustrator: How to Make a Pattern - Tutorial by Nick Beresford Davies

Lots of designers steer clear of patterns for a couple of reasons. Until Adobe Illustrator CS6, existing pattern swatches were un-editable and inflexible. If you didn’t like the pattern swatches provided, you’d have to either create your own or flatten the transparency of an object filled with a pattern swatch, expand its attributes and manually edit the resulting artwork.
The second reason for avoiding them has been that if you did create your own repeating pattern, once it was in the swatches palette, it also became inflexible and un-editable. This has been changed in Illustrator CS6 - there's now a new Pattern Options control panel that allows infinitely more control over both existing and custom patterns.
The purpose of this tutorial is to explain in Illustrator how to make a pattern, whether you’re using Illustrator CS5 (or earlier) or Illustrator CS6. The process of designing and creating a pattern is the same for both earlier versions as well as CS6. Only after the pattern has been ‘defined’ do you see noticeable differences in the way that Illustrator CS6 handles the pattern swatch.
Lets create the pattern design first though.
CS5 and CS6 Illustrator How to Make a Pattern
In the Swatches Palette of Illustrator you’ll find three distinct swatch types. These are:
- Color Swatches
- Gradient Swatches
- Pattern Swatches
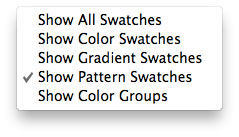
We’ll be focusing on the Pattern Swatches. To access them select Window/Swatches. With the Swatches palette open, click the small “Show Swatch Kinds menu” at the bottom. From the popup menu, select “Show Pattern Swatches”.

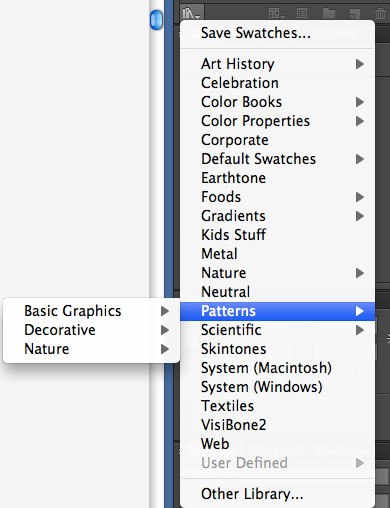
To test any swatch presets, create a new document and use the Rectangle Tool to create a box to fill. Click on the “Swatch Libraries menu” to reveal a long list of color, gradient and pattern swatches. Roll over the Patterns option and you’ll find Basic Graphic patterns, Decorative patterns and Nature patterns. Choose any of these to fill the rectangle and you’ll see the pattern in action.

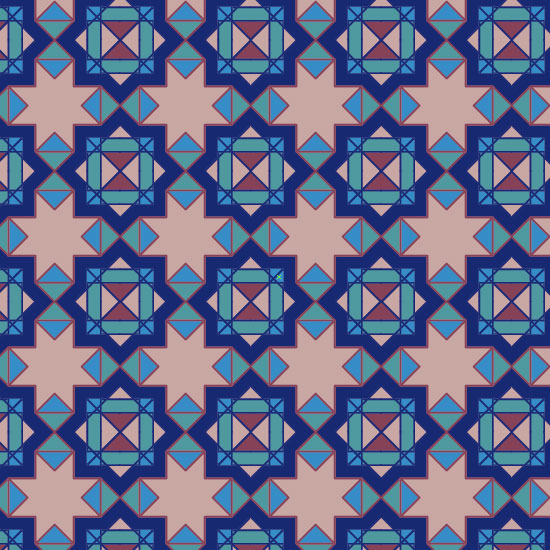
For the purposes of this tutorial I’d like to create a new pattern that was influenced by a traditional Islamic star and cross ceramic mosaic I saw recently at the British Museum:

Before getting started though, let’s create a random, simple pattern just to give you a quick and dirty idea how patterns work in Illustrator.
Create a random pattern in Illustrator
Quickly create a number of random shapes filled with random colors. Select the whole group and select Edit/Define Pattern. A dialogue window will appear requesting a name for the new pattern - give it a name of your choice. Click OK. You can now delete the original group of objects.
Now when you look in the Pattern Swatches window you’ll see a new swatch - the one you just created. Make a new rectangle using the Rectangle Tool and fill it with the new pattern by ensuring that “Fill” (as opposed to “Stroke”) is selected at the bottom of the Tool Bar and clicking on the new pattern swatch.
That’s pretty much all there is to it in Illustrator CS5 and earlier. If you wanted to edit the pattern within the filled shape, you’d need to select the rectangle and choose Object/Expand. You’d then be able to select individual items within the pattern and tweak them. What I really want to do though is create a seamless, repeating pattern - like the one at the top of the page.
All Illustrator repeating patterns are made up of tiles. The simplest way to create a pattern is to have the tiles square or rectangular in shape, so that they can butt up against each other without leaving any space or gaps inbetween each other. When we created the random pattern above, there was space around each instance of the tile - because the pattern generator was creating its own squares to render the pattern.
In order to create a new pattern, the first step is to create a design. The second step is to identify a square or rectangular area that will be repeated - and crop everything else out. The third step will be to define the pattern swatch itself.
Illustrator How to Make a Pattern
Step 1: Create a Pattern Design
The pattern I created for this article was fairly simple to put together. If you study it you’ll see that it’s just made up of lots of squares laid over each other, half of which are rotated by 45°. I used a grid to create the squares and just kept creating more on new layers with different fill colors until I was happy with the result.

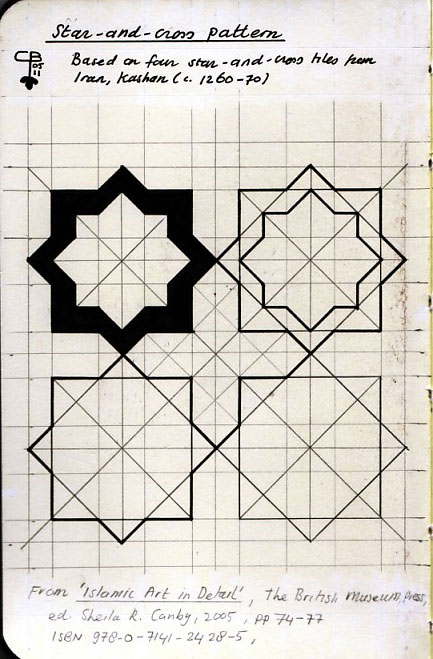
As a guide, I found a sketch that broke down the basic shapes of the star and cross design (see source below):
Source: © D0zyD0g
Then using a combination of the Rectangle Tool, Rotate Tool and ‘Unite’ option in the Pathfinder palette, I built the pattern up. Once you get to the final stage, when you can manually built the pattern up by copying and placing the repeating elements, you need to get it to a point where you can create a repeating tile.

Illustrator How to Make a Pattern
Step 2: Create a Repeating Tile Using the Crop Tool
How to remove areas outside outside a clipping mask
Normally when masking a specific area of a design I would use the Object/Clipping Mask tool. The best reason for using this is that you can always remove the mask later, or work within it to adjust its content. In other words, it’s a non-destructive way of working.
However, if you use a clipping mask to create a pattern tile, when you define the pattern, everything hidden by the clipping mask will be included in the swatch, thus leaving you with lots of unwanted white space. What you really want to do is completely erase everything outside the clipping mask.
The way to do this is not to use the clipping mask at all. Instead use the Crop button in the Pathfinder palette.
Use the Crop Tool to delete everything outside the mask
Before you use the Crop Tool, make a duplicate of the whole pattern (so that you can retain the original) and convert all strokes to outlines: Object/Path/Outline Stroke. This is an important stage because the Pathfinder ‘Crop’ tool won’t do its job properly if there are any strokes in the design.
After you’ve done this, group the elements of the pattern and create a square (or a rectangle) over the top. Scale and position it precisely where the corners of the repeating tile will be.

Now instead of using the Clipping Mask Tool, with the pattern group and square selected, click the ‘Crop’ button in the Pathfinder. This will completely remove (not just hide) the areas of the pattern outside the repeating tile.

Up to this point the process of creating the pattern design has been pretty much identical for both Illustrator CS5 and CS6. This is where they part ways, however.
Illustrator How to Make a Pattern
Step 3a: How to Define a Pattern in Illustrator CS5 (or earlier)
Now comes the moment when we add the new tile to our Pattern Swatch palette. Simply select the tile and choose Edit/Define Pattern... A window will open giving you the opportunity to name your new pattern swatch. Name it, click OK and you’ll see the new swatch appear in the Pattern Swatches palette. Now you can create a shape and fill it with a (hopefully) perfect repeating pattern.


That’s it for Illustrator CS5 (and earlier versions). If you want to edit the pattern or get it to tile in a different way, you’ll have to go back a few stages and redefine the pattern. Alternatively you can select Object/Expand with the filled item selected. This will break the pattern up into an editable design, although you’ll only be able to make edits to specific areas of the design - your edits won’t be carried over to the remainder of the pattern design.
Illustrator How to Make a Pattern
Step 3b: How to Define a Pattern in Illustrator CS6
To define the pattern in CS6, select the tile you just created and choose Object/Pattern/Make. A window will appear that says:
The new pattern has been added to the Swatches panel. Any changes made while in Pattern Editing Mode will be applied to the swatch upon exit.

Pattern Editing Mode? Cool! Finally a way to edit a pattern after it’s been created. Next to the window (you can click OK now) you’ll see a brand new control panel called Pattern Options. You’ll also notice that around your tile the pattern has repeated itself with reduced opacity so that you can preview what the pattern will look like when applied.

Play around with the settings in Pattern Options. You can now adjust the way the tiles butt up against each other (see the options under Tile Type), alter the space between the tiles, dictate how many tiles you want in the pattern and so on.
This means that you’re not necessarily tied down to rectangles and squares if you want to create a seamless tile. If you examine on the the preset patterns that ship with Illustrator CS6, you’ll see what I mean. Give one of them a try. Select Window/Swatch Libraries/Patterns/Nature/Nature_Foliage and click once on the “Leaves Tropical Color” swatch. An instance of this swatch will now appear in your Pattern Swatches palette. Double click this new swatch and the Pattern Options editing mode will open.

On this swatch you’ll see that the pattern tile isn’t bounded by a square - this time it’s a hexagon. In Pattern Options the Tile Type is “Hex by Row”. If you change the Tile Type to “Brick by Row” and the width & height to 17.5mm each, the result is much the same. Play with these settings a little more and you’ll see how much control you now have over the pattern.
Have fun!
Download royalty free vector graphics - Vector Packs from VectorVice
Resources & More Information
- Royalty Free Vector Packs
- Illustrator Live Trace
- Illustrator How to Create a Logo
- Illustrator How to Convert Text to Outlines
- Illustrator How to Create Line Art
- Click to go to top of Illustrator How to Make a Pattern